
20 Best Free Bootstrap Forms 2023 Colorlib
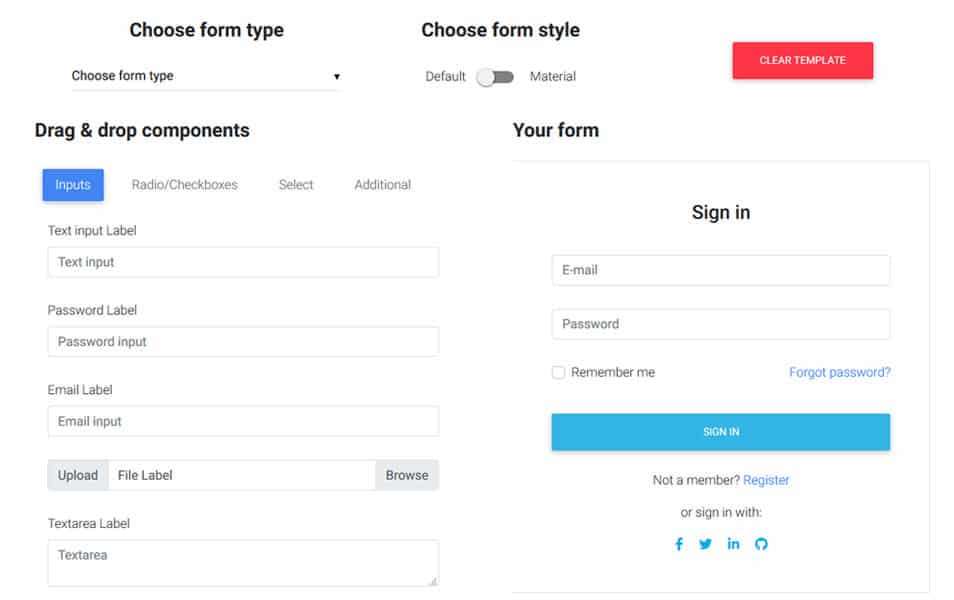
Bootstrap 3 and 4 form generator. Drag and drop form design elements to create the exact form layout you want.

Form builder bootstrap
Learn how to create various types of forms using Bootstrap's components, styles, and layout options. You can also customize your forms with different input types, validation states, and feedback messages. Bootstrap's grid system and flexbox utilities can help you align and organize your forms easily.

MDBootstrap Snippets Material Design for Bootstrap
Our bootstrap builder tool offers many advanced Bootstrap themeing capabilities, such as live preview, variable search, color picker, size adjuster and more. Create a theme for your project by modifing organized variable groups based on official Bootstrap themeing guide. Or browse hundreds of free Bootstrap themes and fork them for further.

How To Setup Bootstrap Form Creator Form.io On Localhost
The Bootstrap Form Builder library makes it easy to generate full-featured forms styled using the Bootstrap 5 framework. Features: Dynamically build forms from JSON/JavaScript data definitions; Support for all common form elements like text inputs, selects, radios, checkboxes, etc. Bootstrap 5 styling and layout out of the box

So richten Sie Bootstrap Form Creator Form.io auf Localhost ein
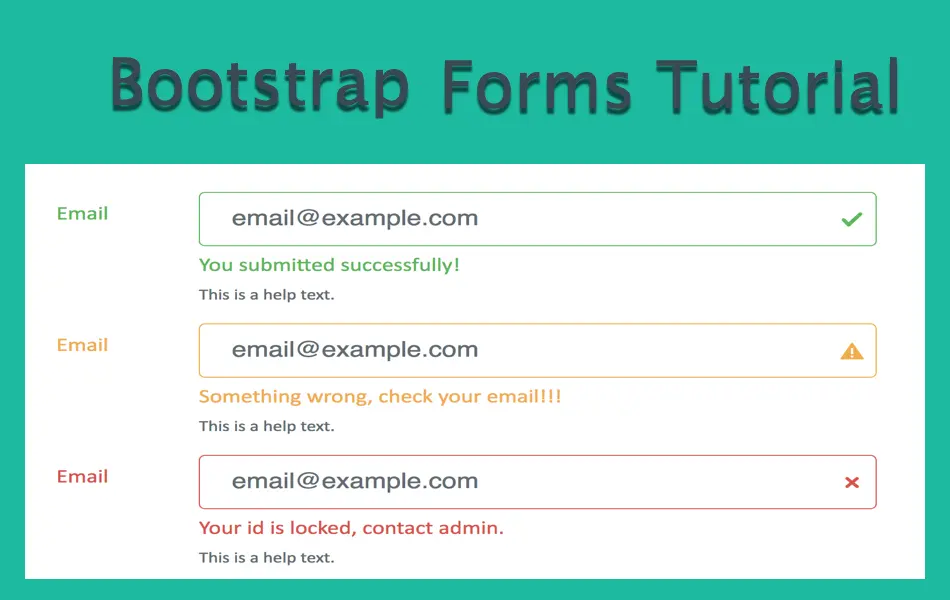
Overview. Bootstrap's form controls expand on our Rebooted form styles with classes. Use these classes to opt into their customized displays for a more consistent rendering across browsers and devices. Be sure to use an appropriate type attribute on all inputs (e.g., email for email address or number for numerical information) to take.

Bootstrap form generator Assistente administrativo
A basic example of a simple login form with input fields (email and password), checkbox and submit button. Checkbox and "forgot password" link are positioned inline by using 2 column grid layout. Note: Most of the demo examples have a fixed width for the demo purpose. Included code examples do not have a fixed width, so they'll naturally fill.

Bootstrap CSS Grid Example Tech Blogs MSA Technosoft
Formden is our next bootstrap form builder. It is another advanced bootstrap form of creator tools. The tool is more intuitive and offers the ability to create Bootstrap 3 forms. The fields supported include name, email, subject, message, number, checkbox, radio buttons, and others. All you need to do is drag and drop the elements to the editor.

Bootstrap 4 form builder free, online drag and drop CSS form creator Material Design for
26 Bootstrap Forms. Collection of free Bootstrap form template code examples: responsive, payment, contact, with validation, with input mask, etc. Update of March 2020 collection. 7 new items. Registration Form.

Bootstrap Website Maker Template
Bootstrap Form Builder (generates HTML) This tool generates valid HTML for Bootstrap 3 forms that will work on any website. ( need version 4?) Drag-and-drop Free Bootstrap Form Builder! Create clean HTML Form code that works with Bootstrap 3 (formerly Twitter Bootstrap). Free and no sign-up required.

Cómo configurar Bootstrap Form Creator Form.io en localhost
Bootstrap form builder - a simple and fast way to create a fully coded and styled Bootstrap 4 tables. Available default and Material Design versions. Toggle side navigation. Bootstrap form builder and generator - drag and drop. Search. Getting Started About MDB; Installation;

How to Create Bootstrap 5 Forms? WebNots
Faary is an online form generator. There's a textarea on your left side, it's where you enter simple markdown, your Bootstrap Form is automatically generated as you type on the right side. No HTML knowledge is required to create a nice looking form. You can add more fields, each new line is a new form's element.

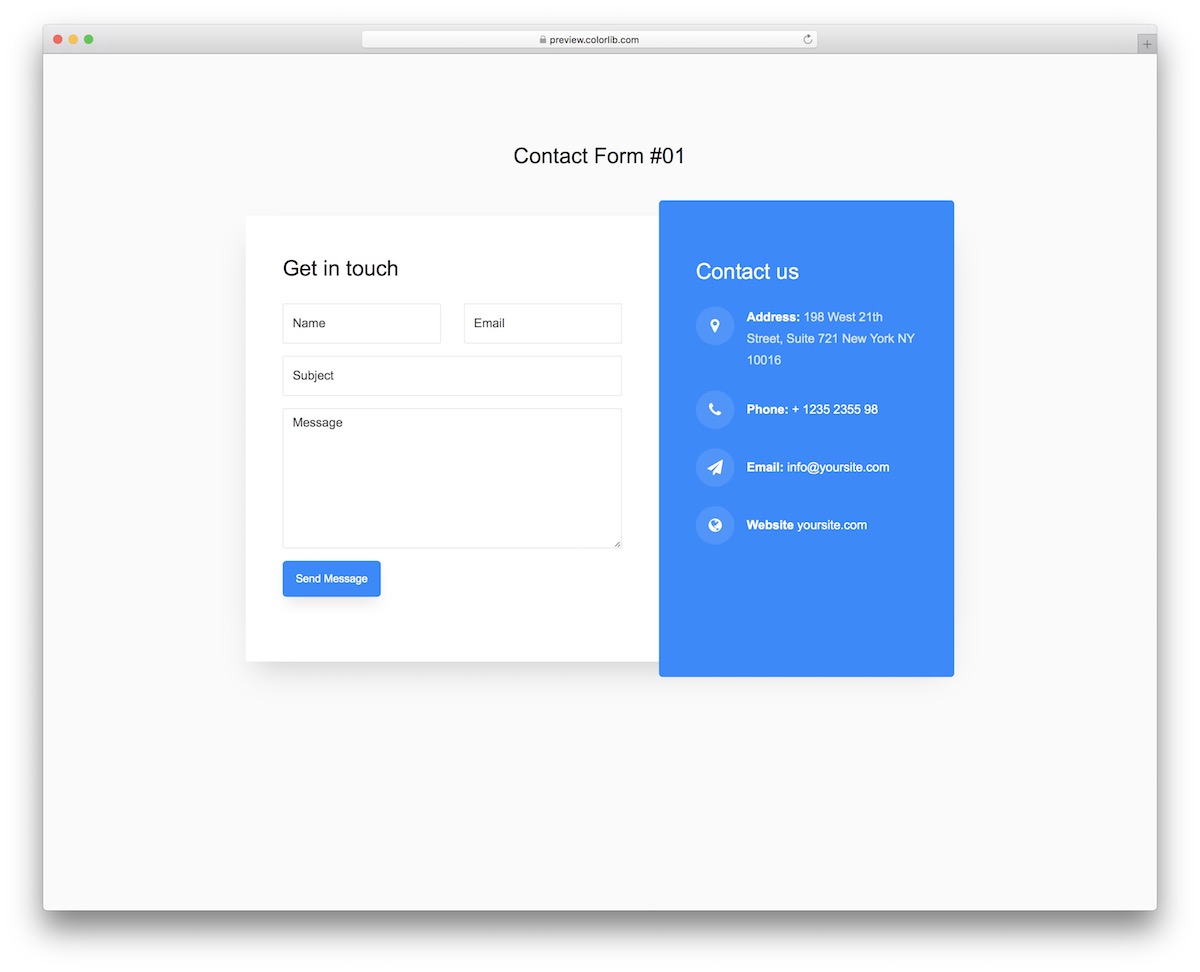
Bootstrap Form Examples That Will Leave a Lasting Impression on Users
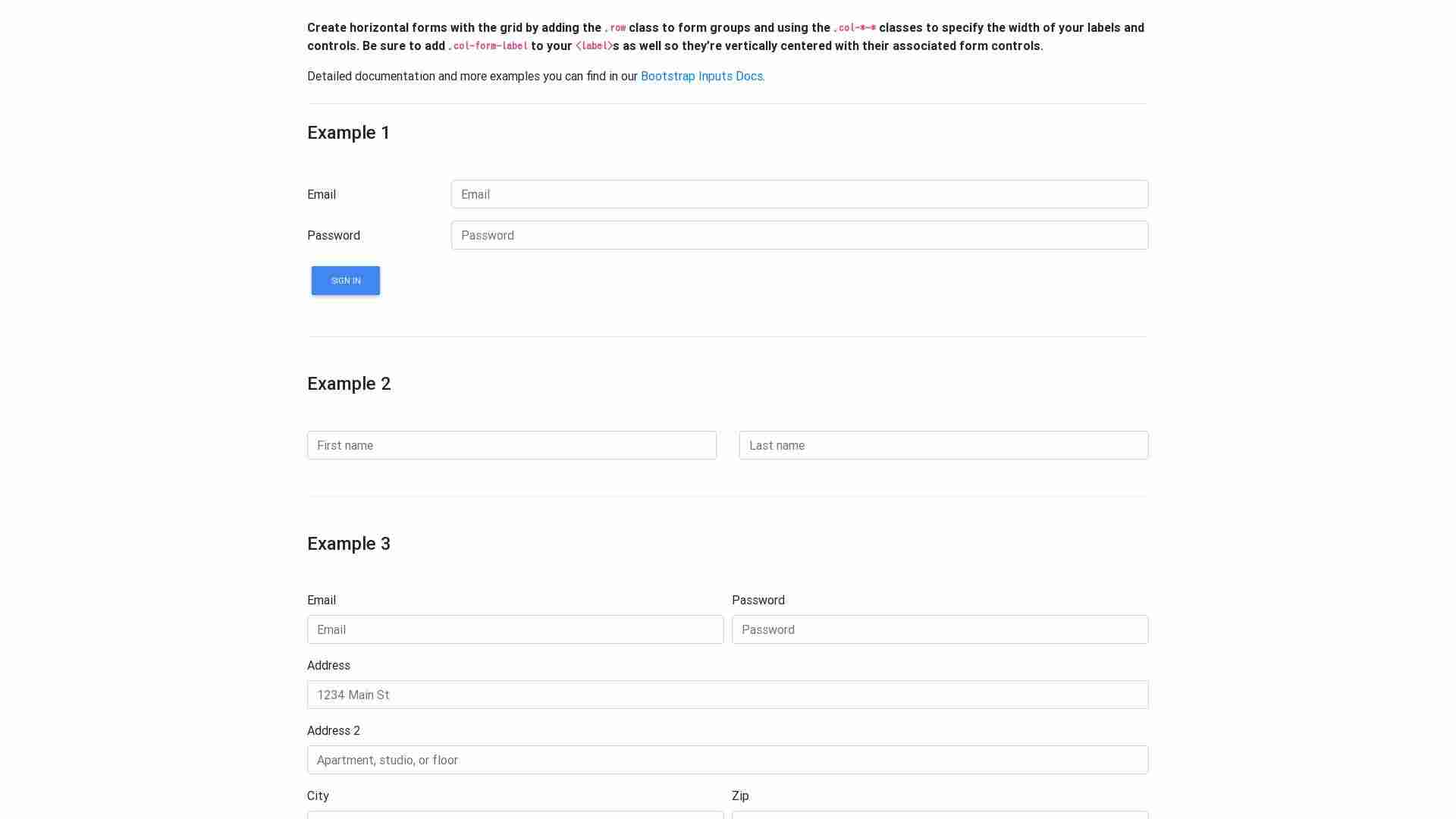
Horizontal form. Create horizontal forms with the grid by adding the .row class to form groups and using the .col-*-* classes to specify the width of your labels and controls. Be sure to add .col-form-label to your

Bootstrap 4 20 Form Bootstrap 4 Malas Ngoding
by DuruThemes in Forms. Software Version: CSS 3. File Types Included: JavaScript JS. HTML. CSS. Last updated: 15 Sep 18. Live Preview. Get 284 Bootstrap form builder plugins, code & scripts on CodeCanyon such as Formas - Bootstrap Dynamic Contact Form, Flat Form with Bootstrap 4, Ultimate Bootstrap Forms.

Views Bootstrap
Learn how to create responsive and elegant forms with Bootstrap, the most popular CSS framework for web development. W3Schools provides clear examples and explanations of the different types of Bootstrap forms, such as horizontal, inline, and custom styles.

Bootstrap Form Examples That Will Leave a Lasting Impression on Users
14: Bootstrap Forms Generator. Bootstrap Forms Generator is a free drag-and-drop online form builder to create all types of forms, including register forms, login forms, and contact forms. Using this tool, you can add the input to the form box, edit the form input, and download the code in HTML format. 15: Bootstrap Form Generator

Bootstrap Form Creator
1. Bootstrap Form Builder. The first tool I would recommend is the Bootstrap Form Builder, which allows users to visually build forms and then export the markup. You can add items by clicking on one of the field options under the "Add a field" tab. For instance, if you'd like to add a textarea input field, then just click on the "Text Area" button.